
With the upcoming Page Experience update, Google is introducing a completely new ranking factor. This includes the Core Web Vitals, which replace the previous PageSpeed metric. Here you can find out what to expect! ... Continue reading
| 24 min |


| 18 min |
What is the hreflang attribute and what functions does it have?
When is the hreflang attribute needed for successful SEO?
How is the hreflang markup structured?
What are the requirements for the hreflang attribute to work?
When is hreflang important?
What are the benefits of using the hreflang attribute?
These are the most common mistakes and how to avoid them!
These tools help you to create hreflang attributes
Conclusion: Take off internationally with hreflang!
The hreflang attribute is an HTML link element, which you can find in the code of a website. There it takes an important place, especially for international pages, and helps Google to understand the geographical orientation of a website. In addition, the attribute shows the Googlebot which language is used as the default for the respective, country-specific website version. hreflang thus becomes important whenever you want to internationalize your website, that is, you want to become more visible on the international market for search queries.
A hreflang markup is always important if you want to target your website content to different countries or if it is available in different languages. It is thus an essential component of a GEO targeting strategy. To avoid duplicate content due to the different website versions, you additionally rely on the hreflang attribute. This tells the Googlebot what geographic alignment your content has, which in turn ensures that you get better SERP rankings in the appropriate target country.
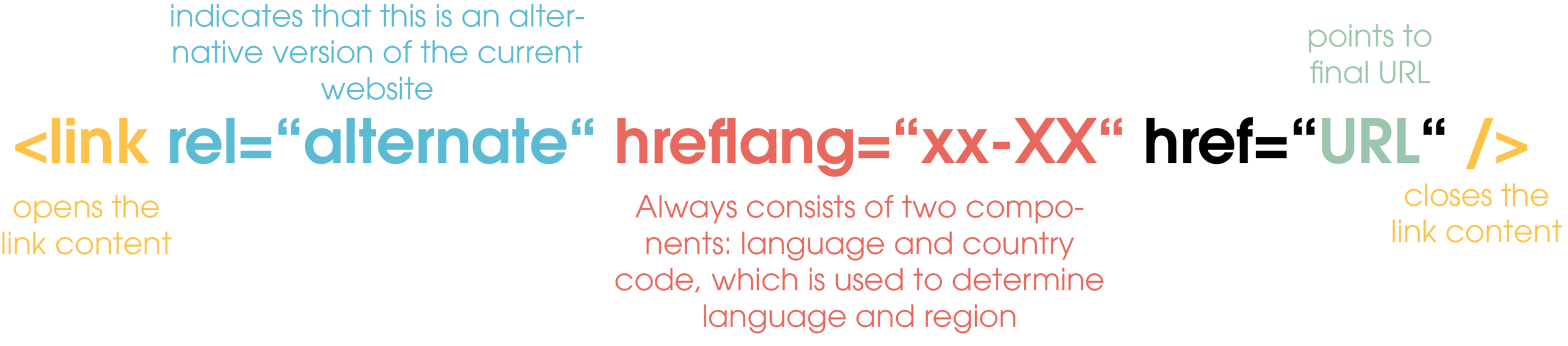
As an HTML link element, the hreflang attribute has a classic structure. It looks like this:

Of course, special attention should be paid to the red paragraph, where the hreflang attribute is shown in more detail. There you will recognize two element components: “xx-XX”. In first place here is the language code, and in second place is the country code. This information helps Google understand what, where and to whom to communicate. The language and country codes are so-called ISO codes. To ensure an error-free application of your hreflang attribute, you should therefore always choose the correct ISO format for the corresponding country and language. You can also use hreflang code generators to help you create the attributes without errors.
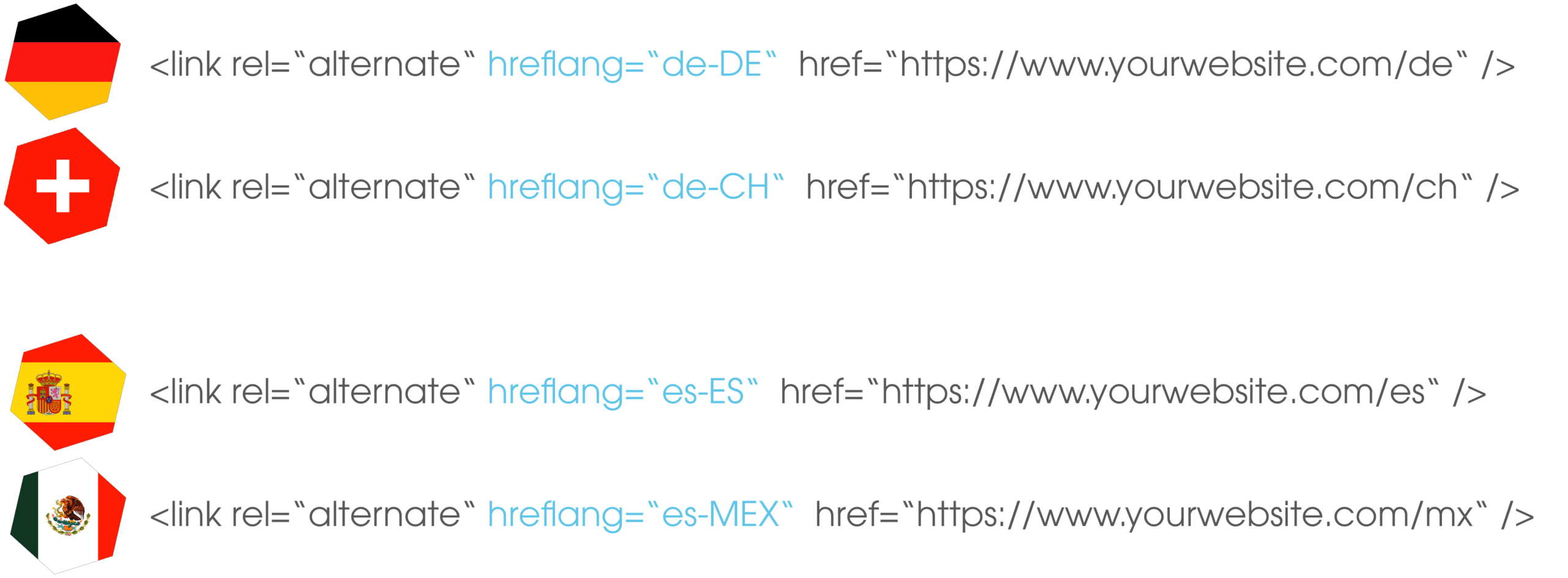
Examples of hreflang attributes with language and country codes could be as follows:

If you do not want to align the page to a specific region, it is also sufficient to store only the language code in the hreflang attribute. This looks like this:

In addition to the individual language versions that you store in the HTML code, it is important that you also create an x-default version of your website. This will be displayed to all users whose language is not (yet) covered by your website. Often the English version is used, because most users understand this language.
If the error-free implementation of hreflang tags is not possible, a hreflang-XML sitemap can help! You work through all URLs manually and then submit the sitemap to the appropriate search engine.
A XML sitemap contains all important URLs of a domain to make it easier for search engines to crawl your website. You can also use it to send hreflang information to Google and Co. This is how you build your sitemap:
For a website with an English and German language version, the XML sitemap should include the following elements:

Even though this process seems complex and time-consuming, it brings a clear advantage: You have one document in which you have all your pages at a glance. This means that you don’t always have to adapt several HTML documents for every small change. If you also sort your website language versions alphabetically, you could almost call the sitemap “clear”. Another advantage: Unlike hreflang attributes in the header, a sitemap has no effect on the pagespeed of your website.
Once you have created your sitemap, you can submit it directly to Google Search Console. This will speed up the crawling process.
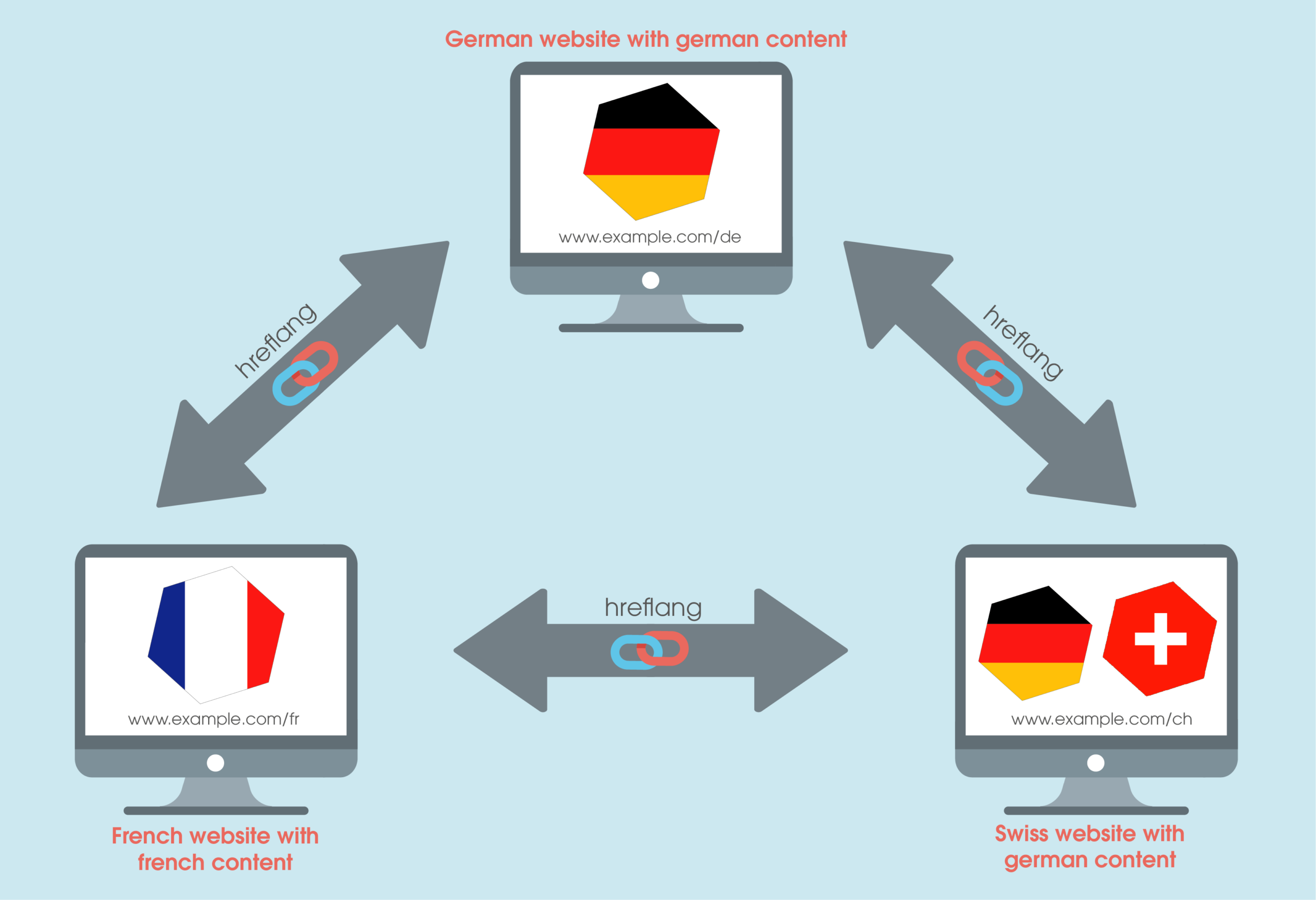
One of the most important requirements to ensure that your hreflang attribute works without problems is a so-called “bidirectional link” between your pages. This means that individual websites with the same topic that exist in different language versions or for different regions must be linked to each other. This helps the crawler to better understand the network architecture and to decipher the relationship in which the individual pages stand to each other. Thus, if you implement incorrectly, it will have a negative impact on the entire network.
Example:
You already have a German website and want to provide its content for the target markets of Switzerland and France.

In the course of the bidirectional connection, all foreign-language websites must therefore be linked to the origin website. In addition, each website also needs a link to itself. These are so-called self-referential links or backlinks. Note that the French and Swiss sites must also be linked to each other in order to complete your network correctly. In addition, of course, each of these pages also require a backlink.
All URLs you provide for different languages or countries need a hreflang attribute pointing to the original page, to all other URLs in the network and to itself.
There are two very specific application areas for which the hreflang is essential:
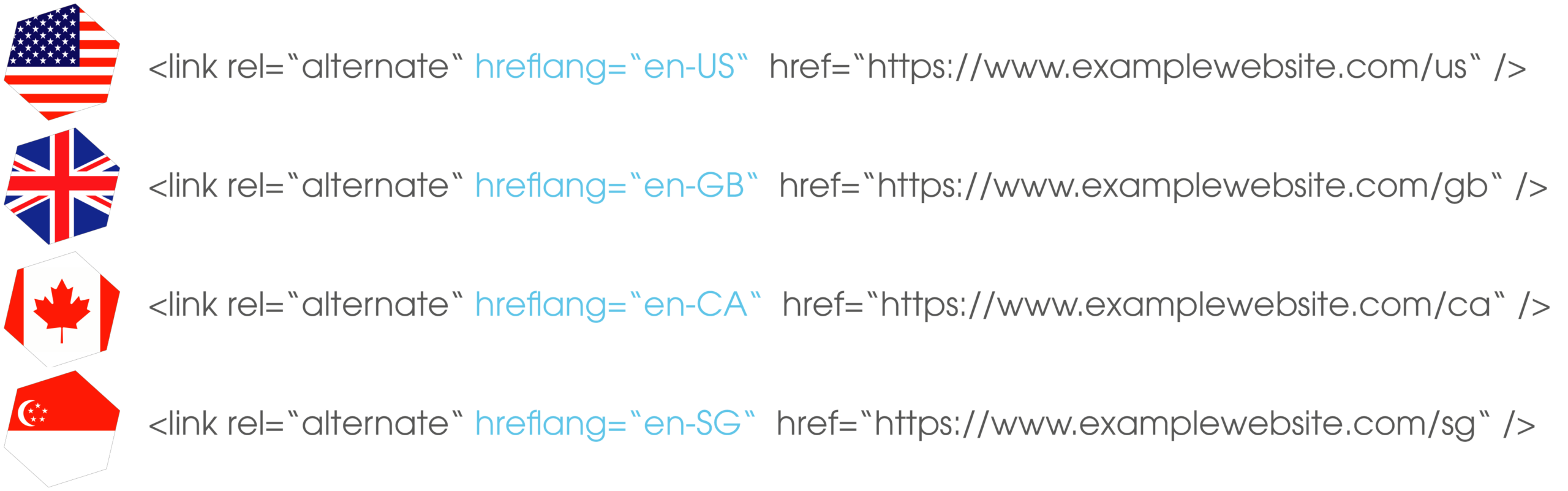
This is relevant, for example, if you are an American company looking to expand to Canada, the UK, Singapore, or other English-speaking countries. Here you should create another website for the corresponding target market, as the assortment often differs and the currencies also differ. To address your target group perfectly there, another website with hreflang attribute, including language AND country code is necessary. The whole thing would thus look like this:

This example now instructs that the English version of the website should also give “sample page” for users from the UK, Canada and Singapore. As a result, the users of the corresponding target markets will get the appropriate URL played out, which you can customize to suit the countries’ needs.
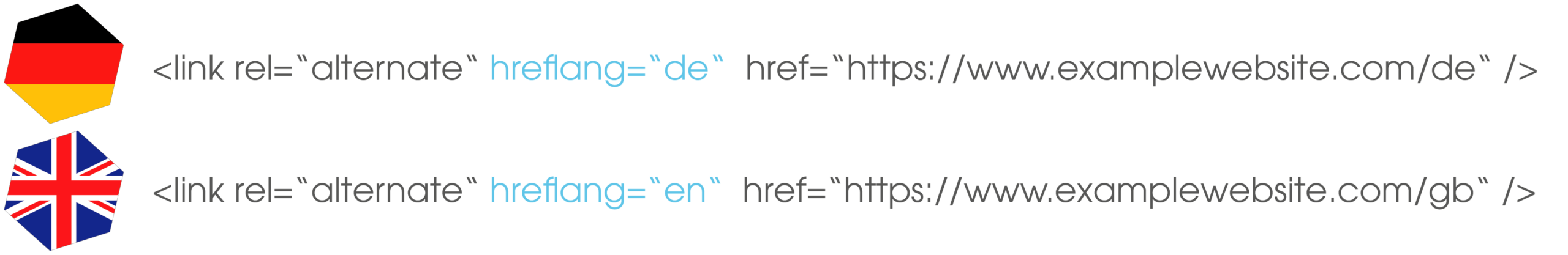
Your website is already available in two language versions, for example English and German, because this corresponds exactly to your target group. The bottom line is that you don’t want the respective websites to focus on a specific country. Rather, you want both the German and the English versions to be played out to potential customers worldwide. This is what your hreflang attribute should look like:

As you can see, in this example there is no country code that specifies a particular target country. As a result, your website will be played out internationally.
If you add the hreflang attribute to your website, it will give you two immense advantages:
Of course, there are also possible sources of errors when using the hreflang attribute. You should know these in advance to avoid them as good as possible.
It happens so quickly: a new page is created and already the hreflang tag is forgotten. This is bad, because it should be present on really all indexable URLs, as long as you use them in multiple languages or for multiple regions. Watch out: Often this also happens during a relaunch of the website.
All indexable URLs that exist in multiple languages or for multiple regions need an hreflang tag!
One of the basic tasks of a hreflang tag is that it must not only link pages to each other correctly, but also link to itself. However, this so-called self-referential link or backlink, is often forgotten. This has the consequence that the search engine can not read the page correctly.
Language codes are always specified in the hreflang attribute in ISO 639-1 format and country codes in ISO 31166-1 Alpha 2 format. So make sure you implement this correctly in your hreflang to avoid confusion or errors. What doesn’t matter at all, however, is case sensitivity. This is because Google completely ignores them when using the codes.
hreflang does not support any other ISO formats except the two mentioned above!
If you use a hreflang attribute for a canonicalized URL, the canonical tag is completely ignored. This in turn means that the page is again indexable. In addition, to make matters worse, the hreflang is ignored, which means that you are entirely worsening the effect on your page, as Google may judge the content as duplicate content.
URLs that already have a canonical must not get an hreflang attribute assigned!
This can’t really be called an “error” directly, but you should still pay attention, especially for websites that are on “noindex“. Here, it is an absolute taboo to insert the hreflang attribute.
Paginated URLs and hreflang only get along if the page is indexable and has a self-referential canonical.
Of course, you don’t have to be the super HTML pro yourself to handle the hreflang attribute. There are tools available to help you create them error-free.
Sistrix offers two tools that help you to generate or check the hreflang attribute correctly. You can find them here:
Of course, there are other tools you can use as well. For example, another tool is the hreflang tag generator by Geo Targetly. Also, there are plugins for WordPress that will make your life easier. For example, Multilingual Press Pro or the WPML.org plugin are recommended here.
Even if a lot of work is waiting for you when implementing an international website: it is worth it! The development of new target markets not only presents you with new challenges, but also gives you entirely new opportunities. Just always remember to add the hreflang attribute to really every single URL – even if you add new languages to your website. This is the only way to ensure that your multilingual website will really run properly.
Plans of internationalization? Then you should not miss this content!


