
With the upcoming Page Experience update, Google is introducing a completely new ranking factor. This includes the Core Web Vitals, which replace the previous PageSpeed metric. Here you can find out what to expect! ... Continue reading
| 24 min |


| 16 min |
What is pagespeed anyway and how is it measured?
Why is the loading time of a page so important?
Pagespeed Analysis
Optimize loading times – But how?
These tools help you to measure your pagespeed
Conclusion
Pagespeed, i.e. the speed at which your website loads, has long been an important quality criterion. Even if it was not initially considered a ranking factor, page loading time has always played a significant role in terms of user experience. For this reason, Google declared pagespeed an official ranking factor for desktops in April 2010, and since July 2018, it has also applied to mobile devices.
Pagespeed can be described as “(page) loading time” or “(page) loading speed”. Roughly speaking, it is the time a website takes from the moment the page is called up until it is fully displayed in the browser. This period is measured in seconds, sometimes even in milliseconds – depending on the speed of the page in question. There are various fixed points that can be determined:
As a rough rule of thumb, a website should load in less than three seconds to keep the user reasonably satisfied. Clearly, the shorter the better! But this is easier said than done. Because some factors that delay the loading of your website, you can influence only with difficulty or not at all. These include:
Pagespeed is often neglected when optimizing a page. Webmasters usually focus on other areas of their site for improvement. But this is a big mistake! Because the fact is: Internet users are impatient and don’t feel like waiting. According to Google, as many as 53% of mobile visitors leave a page again if it takes longer than three seconds to load. This increases the bounce rate of your page, which in turn sends a bad signal to the search engine.
If a page takes too long to load, the users are gone or surf on the competitor’s page. In the worst case, they even become buyers there. Thus, you lose consumers without them even being aware of your offer or website. A low loading speed is therefore responsible for potential customers not checking out products or services offered on your site. A missed opportunity! By now, you should be aware that a faster website will lead to a better user experience and thus to higher conversions.
Pagespeed is equally relevant for visitors and search engines. If a website loads only with delays, this has an impact on the crawler. Because slow loading pages are also crawled slower. This means that the crawling budget is used up more quickly and not as many pages can be indexed as is the case with fast pages. The loading time of a page is therefore one of the Google ranking factors since 2010, which are decisive for the position in the SERPs on which your page is displayed. Since mobile searches in particular are becoming more and more frequent, Google introduced page load speed as a ranking factor for mobile websites as well in July 2018.

If you want to achieve a lot of organic reach through good positioning, you must consequently focus on an optimized page load speed.

You can only improve your loading time through optimization. But in order to know at which point a pagespeed optimization makes sense, an analysis is important first, i.e. you have to find out where you stand at the moment.
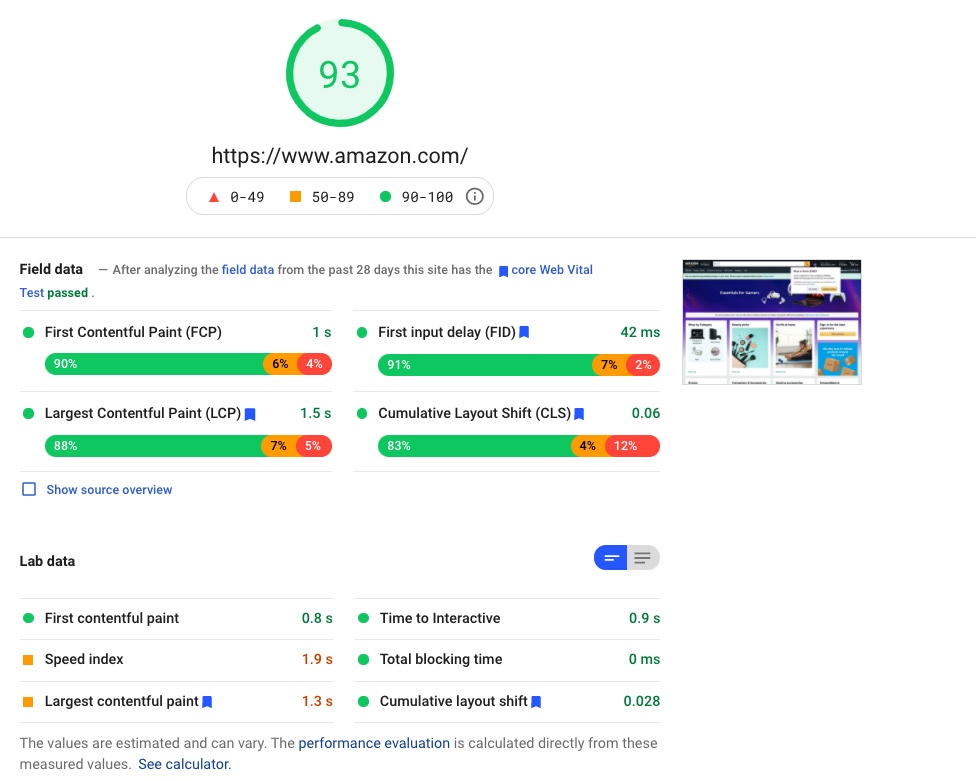
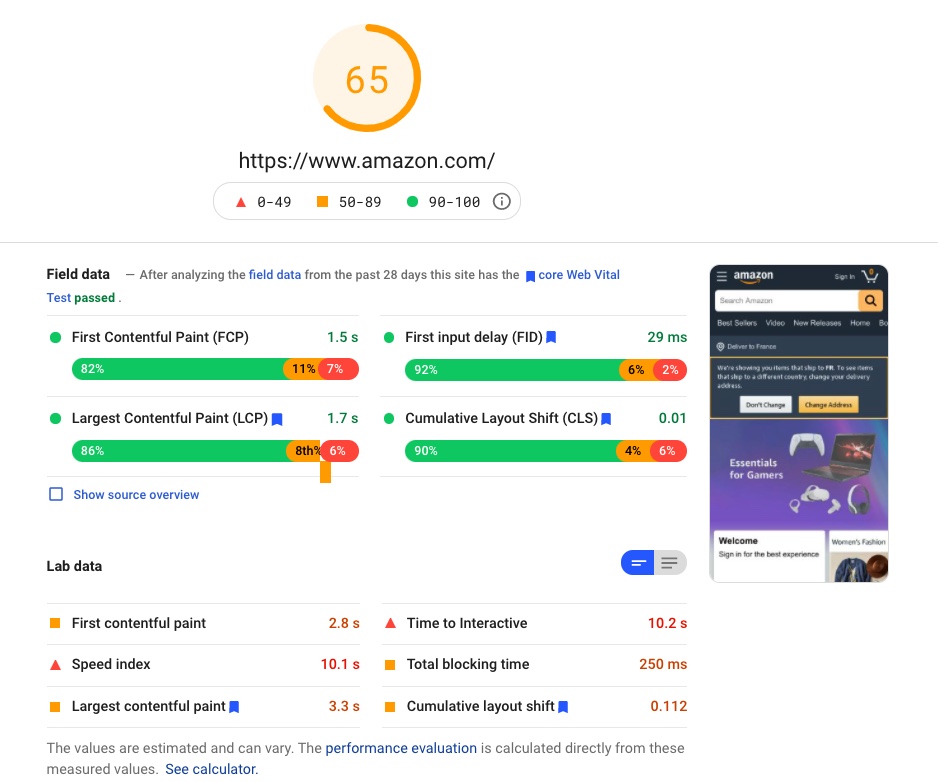
Pagespeed Insights is a free tool from Google that helps you get a first look at the status quo of your website.


Here you can see that Google has already checked the website for various metrics and then summarized them. Based on the perf score, i.e. the overall result, you can see at a glance how well you are performing in total. This is color-coded similar to the traffic light system:
The higher the score, the better. However, you should know that it becomes more and more difficult to achieve good points towards the top. Optimizing from 90 to 94 points, for example, will cost you just as much work as optimizing from 99 to 100 points. Nevertheless, the effort is worth it!
Pagespeed Insights is divided into two areas where metrics are analyzed: Origin Summary and Lab Data.
Origin Summary deals with four metrics:
In the Lab Data section, Pagespeed Insights refers to six different metrics, also called performance metrics:
In the evaluation, you see an overall evaluation. If you want specific recommendations for individual URLs, you have to analyze them.
These six elements are subjected to the Google Lighthouse performance evaluation. Each performance metric is weighted differently and flows differently into the result of the pagespeed analysis:
| PERFORMANCE METRIC | WEIGHTING |
|---|---|
| First Contentful Paint | 15% |
| Speed Index | 15% |
| Largest Contentful Paint | 25% |
| Time to Interactive | 15% |
| Total Blocking Time | 25% |
| Cumulative Layout Shift | 5% |
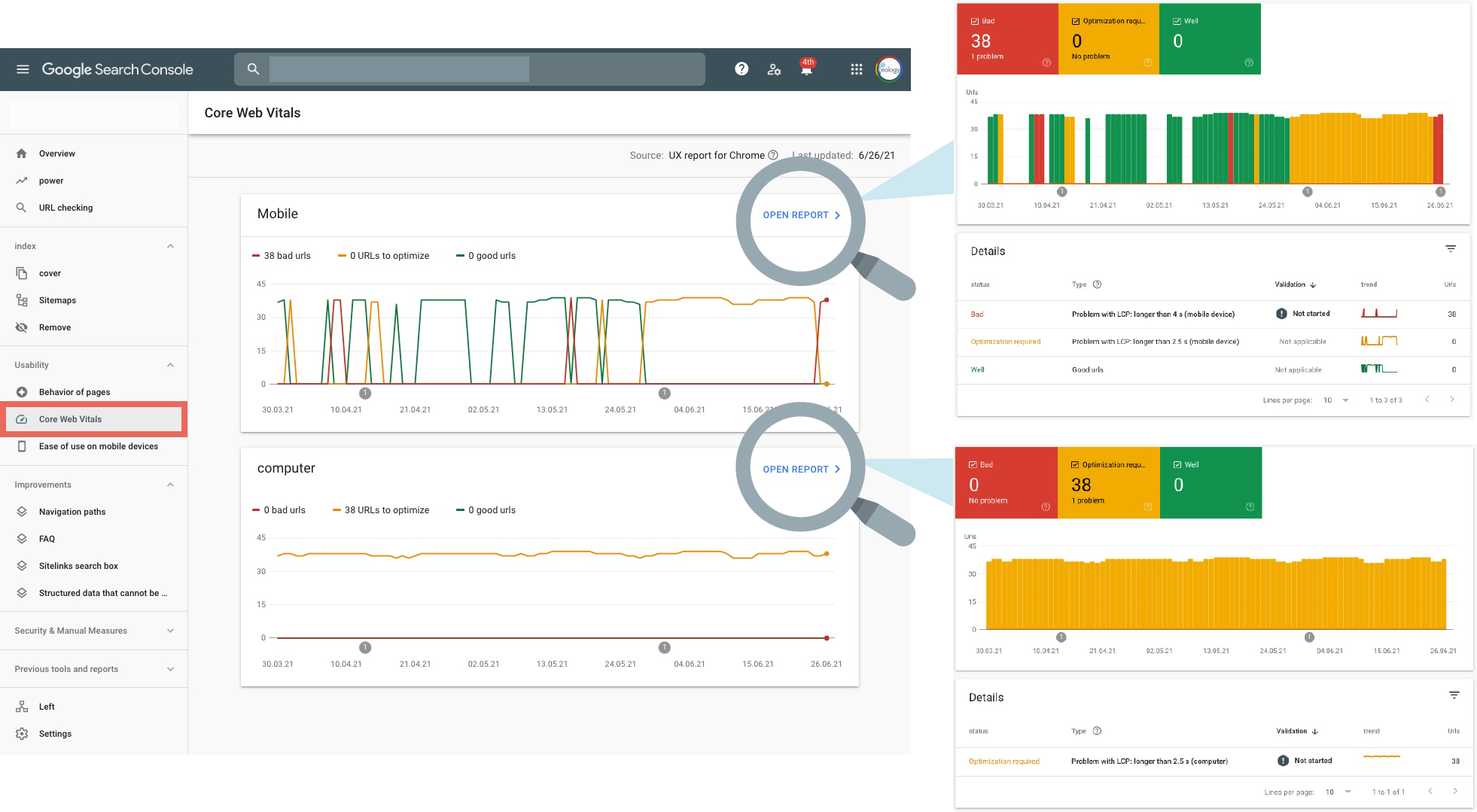
In the context of Page Experience, Core Web Vitals are also an important signal, which Google also lists as a ranking factor. For this reason, you can already view them in the Google Search Console. To do this, go to “Core Web Vitals” under the “Improvements” tab. Thereupon, the URLs that are good, bad or need to be optimized are displayed. In addition, these are divided into mobile and computer, so that you have better insights into the optimization potential.

Core Web Vitals cover three metrics in detail, representing the following areas:
Except for “First Input Delay”, all metrics should already be familiar to you from page load time. FID stands for the time when the user can interact with the website for the first time. This is to determine how problem-free the interactivity with a website is.
Since these metrics are also relevant for page load speed, you can now also find them in the Pagespeed insights analysis. Here, all metrics to which the Web Vitals refer are marked with a blue badge.

Load time optimizations are not a no-brainer. You really have to do something about it if you want your website’s pagespeed to improve. Once you’ve done the previous step and taken a close look at your status quo, it’s time to take action. Don’t worry: you don’t need any special programming or coding skills, nor do you need to have in-depth knowledge of hosting providers or servers. In the following, we will explain the most important points that you should consider so that your site loads faster. In addition, you will find a checklist here, in which all improvement possibilities for speed optimization are summarized.
Without a good server or host, your site simply won’t run smoothly, because that’s where all the files of your website are located. So if the server performance is too slow or the connection to it is too bad, your site will be slow too. For this reason, there are three particularly important points you should pay attention to when choosing a host for your site:
Images are often the linchpin of fast websites. Only if they are perfectly optimized, they do not cause loading delays. Therefore, you should pay close attention to the following four points:
OnPage optimizations are the guiding principle for pagespeed of your website. Especially in connection with loading or response times, there are some points you should consider:
When it comes to pagespeed, you should inevitably address the issue of caching. Cache serves as a kind of memory that compresses and temporarily caches static content or resources, such as images, text or other data. This allows these elements to be accessed more quickly the next time they are loaded, and the page also loads faster. In addition, a cache reduces the server load. So make sure that it is optimized. You can make adjustments, for example, with WordPress via various plugins.
It is important that you should rely on both server-side caching and browser caching. The former stores frequently requested content on the server, the latter stores important elements of the website in the web browser. By using these two methods, you can further optimize your loading time.
You will notice that the loading time of a website is very subjective. Therefore, it is often difficult to determine it manually. In general, your users will find loading and thus waiting much longer than you do. Tools and webpage tests help you to get an objective view of the whole.
You have already read about this tool in this article. Pagespeed Insights is developed by Google and therefore uses its own performance rating to provide you with information about the loading time of your page. Once Google Pagespeed Insights has analyzed the various factors, you get a score from 0-100, which shows you how well the page load time is optimized. The special feature here is that the data is analyzed and evaluated separately for desktop and mobile. This gives you a better insight into which version of your website you should optimize specifically.
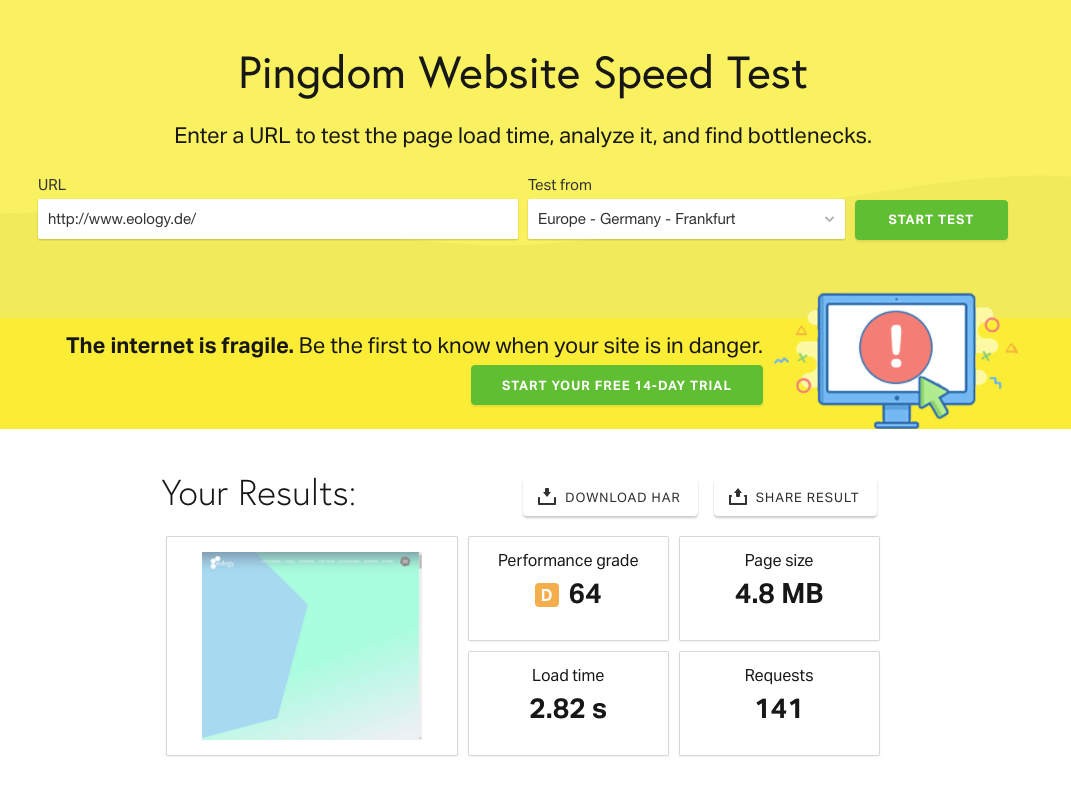
The cool thing about Pingdom Tools: It tells you the load time as a value within seconds. So you can quickly and easily read out whether your pagespeed is good or bad. Just to remind you: an optimal loading time is less than three seconds.

Another plus point: Evaluation and recommendations for action are clearly summarized. With the help of this tool, even newcomers to the pagespeed business can get off to a perfect start. You can even select the server location, in our example it is “Europe – Germany – Frankfurt”. This will give you more realistic results about the speed of your site.
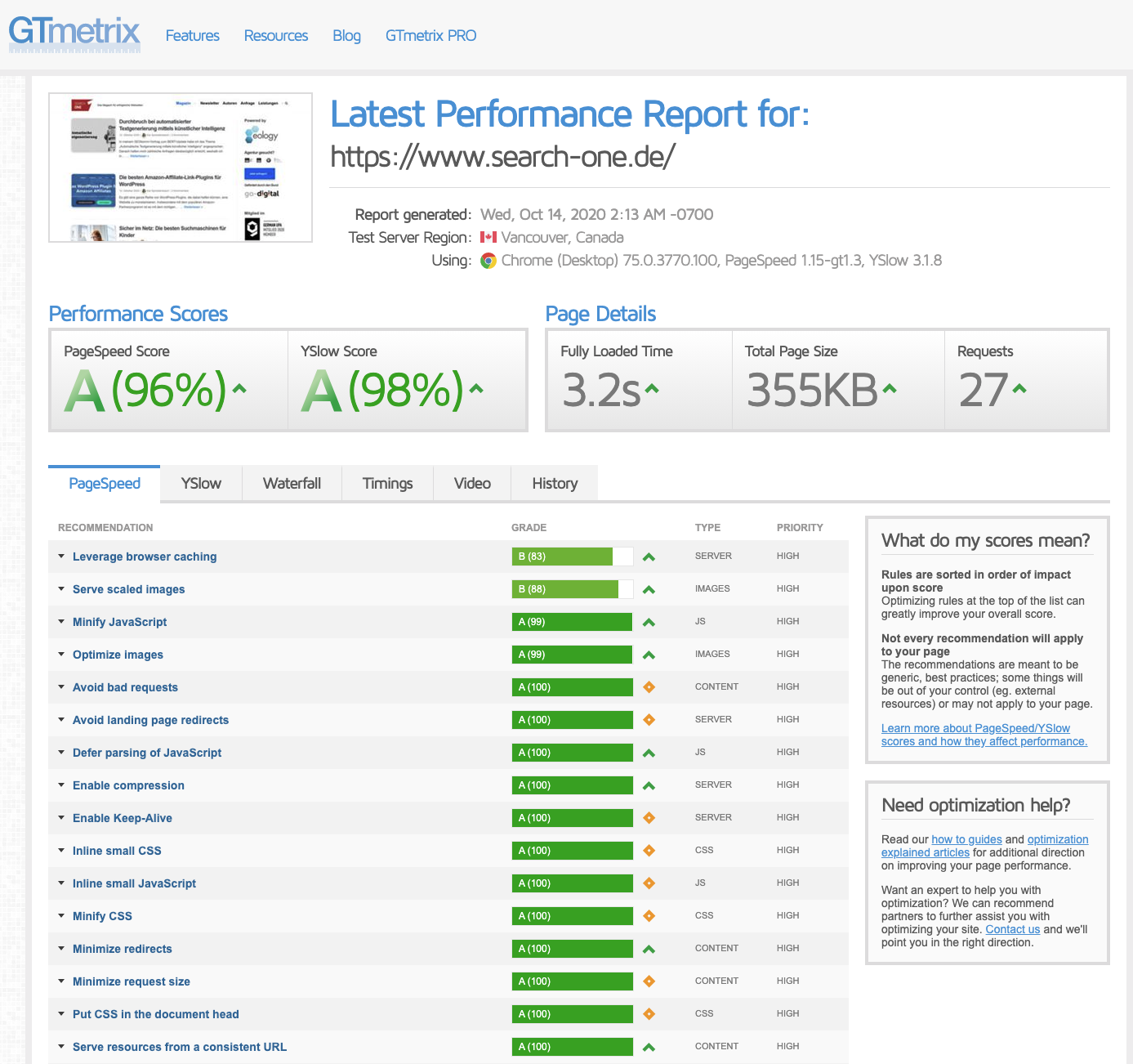
GTmetrix is in contrast to Pingdom Tools something for advanced users. This is because the former dictates very detailed recommendations for action or improvement. Also in terms of clarity GTmetrix is inferior to Pingdom in some ways. However, if you already have knowledge in pagespeed optimization, the tool is a good help to recognize potentials.

So, in the course of search engine optimization, pagespeed is an important factor. Loading times have an impact on the ranking of a website, but also influence the user experience. Long loading times discourage your visitors, in the worst case they leave your website again. Not only do you lose the interest of your visitors, but you also miss out on potential customers. Pagespeed is therefore of major importance for the sustainable success of your website. Even if it takes a lot of work to optimize your site, a successful website will compensate you for your efforts.

You want to learn more about how to optimize for search engines?