
With the upcoming Page Experience update, Google is introducing a completely new ranking factor. This includes the Core Web Vitals, which replace the previous PageSpeed metric. Here you can find out what to expect! ... Continue reading
| 24 min |


| 15 min |
What is a sitemap?
When do you need a sitemap?
What types of sitemaps are there?
How are sitemaps created?
What are the advantages and disadvantages of a sitemap?
Conclusion
In short: A sitemap is a file that lists all the individual pages of your website. But be careful! A sitemap is not to be confused with a table of contents. While a table of contents contains individual topics of the website, a sitemap contains all individual documents or better landing pages that are contained on the site. Additionally, it lists all videos, media and other files of a website besides the general pages. It also provides information about alternative language versions, page timeliness and regular updates of individual landing pages.

Important: The sitemap is not created automatically. You specify there which pages should be listed and which information should be included.

The site structure is important because it helps search engines to crawl websites more intelligently and easily. Among other things, this is significant for indexing. In addition, this in turn can positively influence the ranking of the page accordingly and get better rankings in the SERPs.
You don’t always need a site map. If the structure of your page is coherent anyway, the content is logical and correctly linked, the Googlebot should understand your website even without a sitemap. However, if it is a bit more complex, the sitemap increases the chances that all content will be indexed and crawled correctly. If one of the following points applies to your website, you should set up a sitemap according to Google:
But of course, there are also cases where you can very well do without a sitemap if you want to.

Roughly, there are five main types into which sitemaps can be divided:

| XML-SITEMAP | HTML-SITEMAP | |
|---|---|---|
| Orientation | Search engine | User |
| “Language” | XML, markup language for coding | HTML, markup language for browsers |
| Content | File with all individual documents of the website that are to be indexed | Listing of the pages on the website that are most important for the visitor |
| Goal | Better crawlability | Increase usability |
Both sitemaps have one thing in common: their suitability as a main directory. Both are perfect for large, content-based websites. However, since both types of sitemaps are otherwise very different, it often makes sense to use both. This is mainly due to their target orientation: the XML sitemap clearly has search engines in focus, while the HTML sitemap, in contrast, is designed with the user in mind. So to satisfy both parties, you should deposit both types.
Site maps can be created manually or with the help of plugins in a content management system (CMS), such as Joomla or WordPress.
You should take a closer look at all of this in the first step to determine how your sitemap is structured in detail. Pay particular attention to whether the pages are ordered hierarchically or by importance. Especially relevant pages should be as high up in the site hierarchy as possible. Therefore, compare this with the actual existing structure.

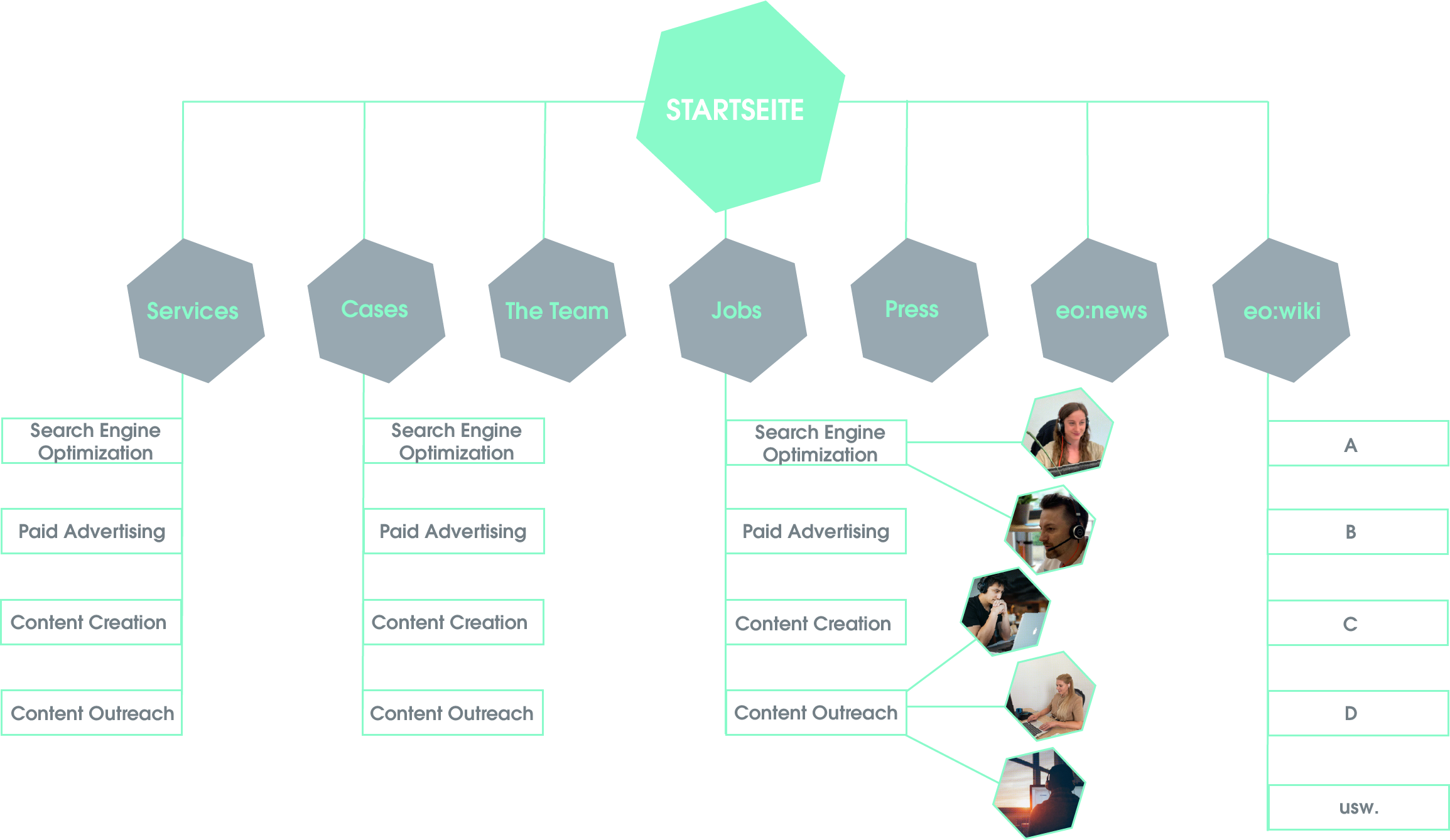
You start on the home page and see where it leads to. In the case of the eology website, the categories “Services”, “Cases”, “The Team” and so on would be on the second hierarchy level directly after the start page. In this way, you look at the continuous individual levels of your website and can create a list. Again, keep in mind that deeper subpages are more difficult to rank. Important pages should therefore be quickly accessible in order to be crawled well and be easily indexable.

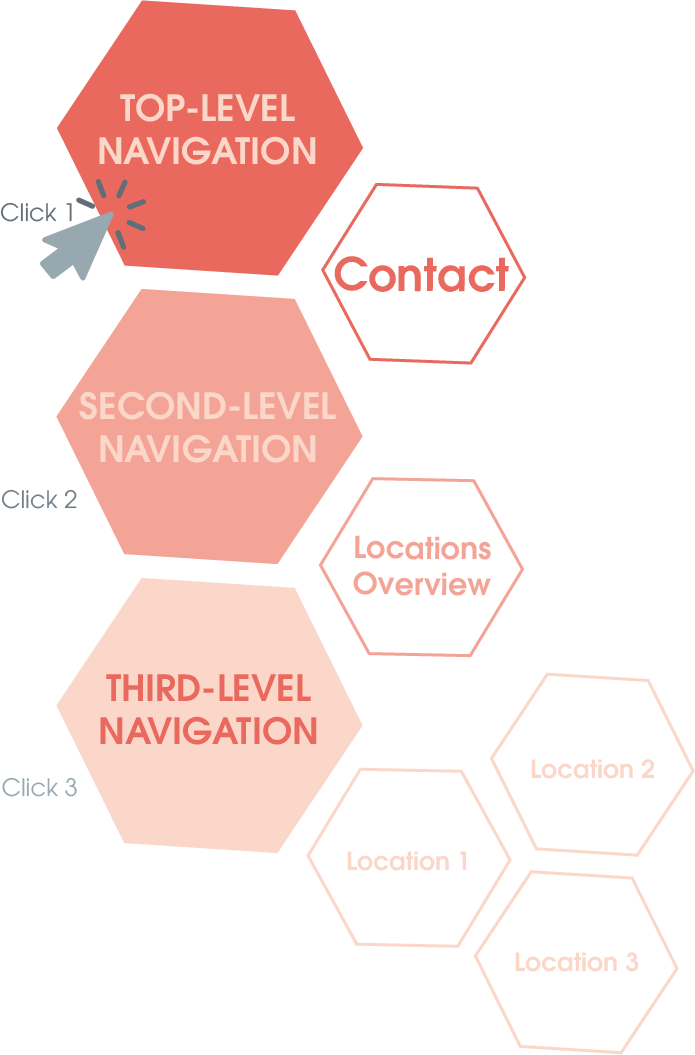
From an SEO and usability point of view, you should make sure that all subpages can be reached with a maximum of three clicks.

Through your analysis in the first step, you have at best located and listed all (important) URLs of your website. Now it’s time to code them for the page overview. For this you have to format all URLs in XML or HTML language. You should also include the following information in the code:
Manual coding can, of course, cause the error devil to creep in here and there. However, it is imperative to weed them all out so that your sitemap works smoothly and flawlessly.
But don’t worry: There are tools to support you! The XML Sitemap Validator, for example, checks the format and correctness of your sitemap and source code. In addition, there are numerous other validation tools that can help you here. You can find them easily via Google.
Now that the site map is up and running, and all errors are corrected, you can add it to the root or main directory and robots.txt. By adding the sitemap to the root folder, it will also be uploaded to the website. However, this is not a problem. Many large websites use the sitemap to help their visitors. This makes it easier for them to find what they are looking for, and they don’t get lost so quickly. You can easily find sitemaps that are uploaded to websites by appending a “/sitemap” to the domain URL. If you want to view the sitemap in XML format, you can do that on some websites as well. Just append a “/sitemap.xml” to the website URL.

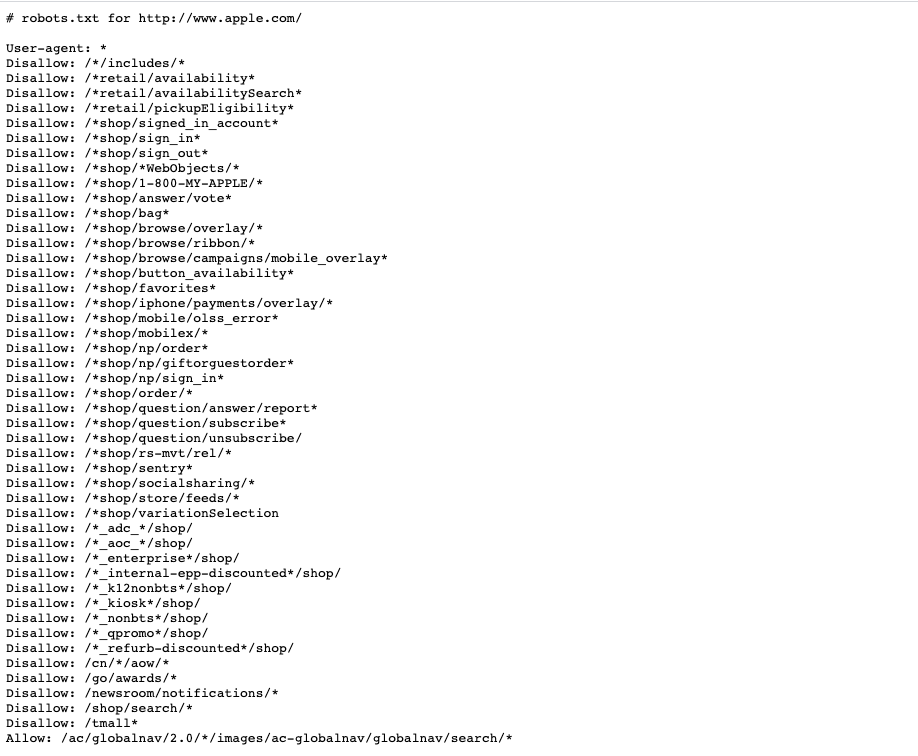
In addition to the root directory, you should also add the sitemap to robots.txt. Here you can give precise instructions, which URL the crawlers should follow and which not. In this way, you determine exactly what is indexed and what is on noindex.

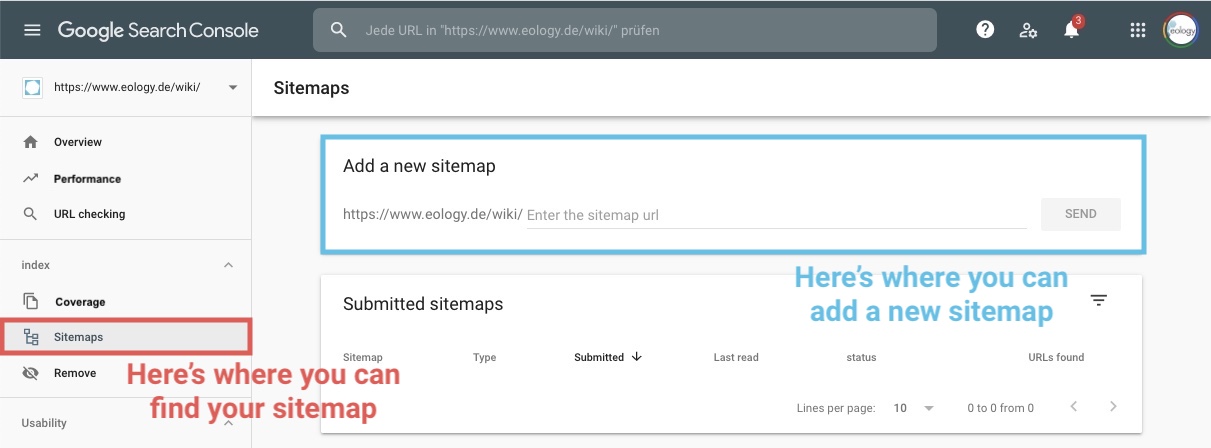
Adding the site map only to your page is not quite enough, of course. You also have to provide it to the search engines. For this purpose, you can submit it to Google via Search Console, for example.

To do this, go to the “Index” section and there to the “Sitemaps” tab. You can then submit them via “Add new sitemap”. At the top right of the screen, you will find the function that allows you to test your sitemap. This way it will be checked again for errors. If everything is correct, you can submit it. Google will take care of the rest.
As mentioned above, you don’t have to create the sitemap manually. With the help of plugins, you can also set it up very easily and uncomplicated. In contrast to the manual creation of the sitemap, this saves you the time-consuming manual coding of your URLs and thus a lot of time.
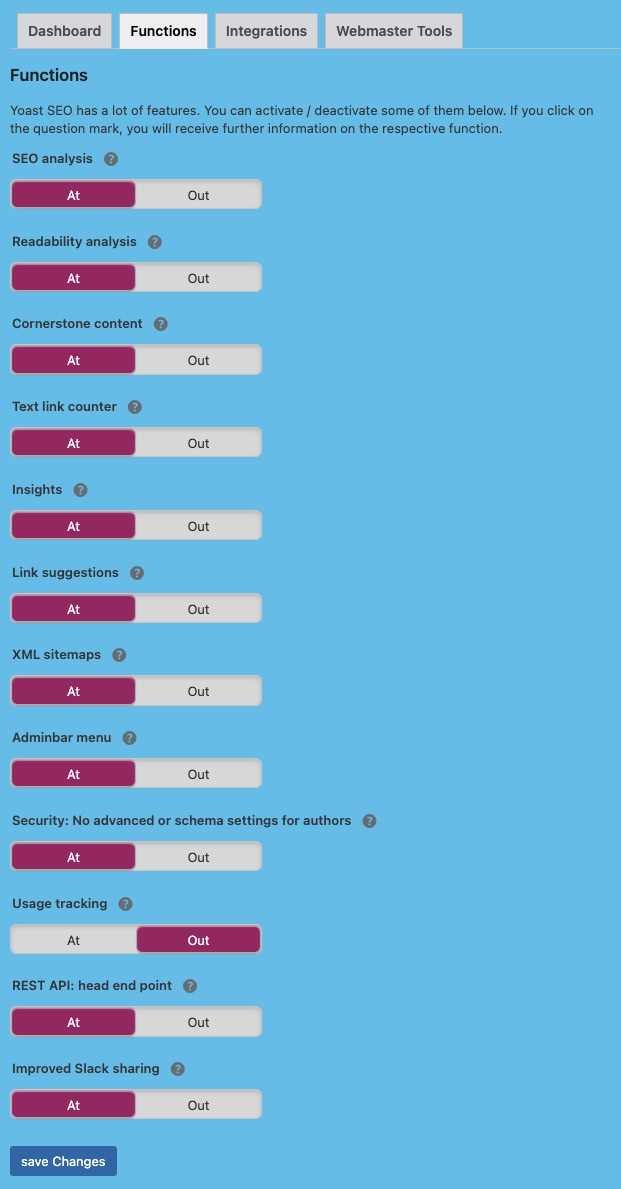
If you use WordPress, the Yoast SEO plugin is very helpful. After installation, you can activate the creation of the sitemap via a simple toggle switch. You can find this in the sidebar of WordPress under the term “SEO”. Then you click on “General” and there on the tab “Functions”. Here you will then find all the areas that you can enable or disable.


Screaming Frog is a desktop software that has now firmly positioned itself among most SEO experts. This is not least because it brings a wide range of different SEO tools – including the creation of sitemaps. The good thing is that as long as your website has less than 500 pages, the tool will create a site map for you for free.
Slickplan is a software that facilitates the basic planning of your website. With the help of the sitemap builder, you can visualize your website architecture very nicely and thus better understand it. The best: The whole thing is super easy! Drag and drop the different pages into a template of the builder. There you can organize and rearrange them as you like. Once you are satisfied with the result, you can export the XML file. However, Slickplan is a paid tool. You can find out whether the purchase is worthwhile for you via a test version.

TIP: A sitemap generator helps you to create a sitemap quickly and easily. For this, the tool searches all pages from the start page and subsequently pulls the URLs of all HTML pages. It then develops an XML file that you can download. You should note, however, that ONLY the URLs are stored and not other more in-depth information such as modification date, etc.. The number of pages is often limited with sitemap generator tools as well. So if your website is relatively large, it may be that it reaches its limits here.
Especially for search engine optimization a sitemap plays a big role, because it helps the search engine to interpret your site better. Thus, it is possible that it is displayed more accurately and targeted, if it fits a search query of a user. A sitemap can therefore have a positive effect on the ranking of your website. In turn, you will be found better and be more visible on the web. In addition, you can specifically exclude pages from indexing. These are clear advantages!
The sitemap does not only bring advantages for the search engine. It is also helpful for your website visitors. They can use it for orientation, so that they can better find what they are looking for. This can often be a good addition to the website navigation, because here everything is again structured and hierarchically listed.
The only downside is the time you have to put into creating a sitemap. However, this is not a big deal if you use a sitemap generator or a plugin like Yoast. This will save you the most effort, and you will benefit from the advantages of a sitemap in the long run.
In general, a sitemap is advisable for pretty much any website. After all, even webmasters with a relatively “small” site may find that it grows and contains more and more content over time. However, there is also an alternative to the HTML sitemap, which is primarily intended for the user: a user-friendly navigation! This can also be a good orientation aid. This way, the website visitor does not need numerous mouse clicks to find what he is looking for. You as the site operator also save the time to create an HTML version in addition to the XML sitemap. The complete menu navigation and the page structure should still be well-thought-out. Also, search fields increase the usability. Nevertheless, you should have an XML sitemap, because it sends important signals to search engines. In the best case, you simply have both on your website, an XML sitemap and a user-friendly navigation. This will improve your web presence significantly.

You want to learn more about how to optimize for search engines?