Advertorials offer a useful marketing tool for your company to market products and services that require explanation. ... Continue reading


A OnePager refers to websites whose content is presented on a single page and usually does not include subpages or other categories. OnePage websites present all relevant information briefly and clearly on one page. The user’s attention should thus be directed specifically to certain content and information. Legal information such as the imprint and the privacy policy can be moved to other URLs in accordance with the design and structure of the website. These are then accessible via a link in the Footer of OnePagers. Other names for OnePagers are Single-Page Web Applications, Pageless Design, or Single-Page Application.
All the content is on a single page, which makes OnePagers get longer and longer as you go down the page, depending on the size. The design of OnePagers is characterized by generous graphic elements.

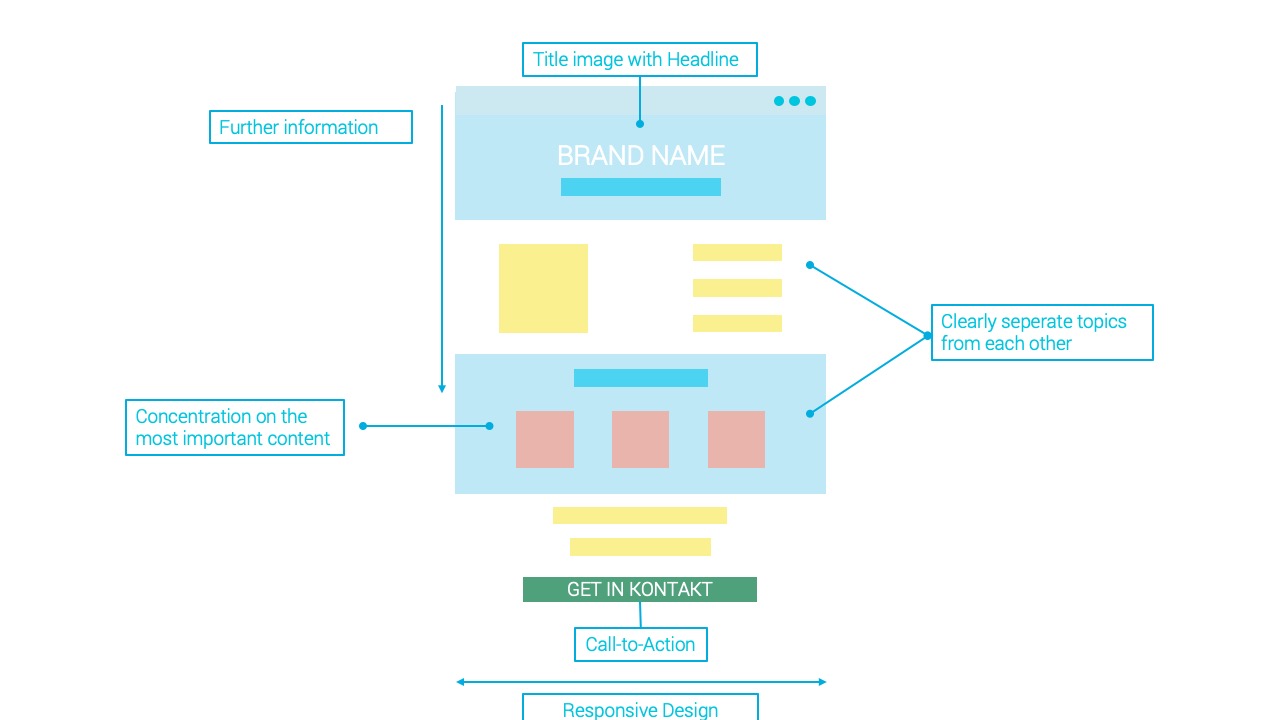
The user is greeted below the header by a large title image as well as simple text. Ideally, there is a meaningful structure with jump tags placed Above the Fold. This allows site visitors to quickly get to the sections they want. By scrolling down the page, the visitor gets more detailed information. Here, the individual subsections are clearly separated from each other in terms of design. This serves to guide the user as clearly as possible through the individual topics. The functionality is also very user-friendly on mobile devices. Because of the responsive design, the user does not have to fight through cumbersome menus and thus effortlessly gets to the desired hit. At the bottom of the page is a call-to-action. This can be a request to contact or purchase one of the featured products.
If your website deals with a single topic and serves a specific niche, a OnePager could be the optimal choice. Also, using OnePagers is very worthwhile for image-intensive projects. Especially when users are looking for detailed information and not just a quick answer, a OnePager is a good choice.
Examples of possible uses OnePagers are:
The number of one-pagers has increased in recent years. One of the reasons for this is that you don’t usually need any special technical knowledge to create a one-pager, since the CMS is sufficient for this.
One-pagers are consistently scrollable and manage without complicated menu structures. This eliminates all barriers that could lead the user away from the page visited. Nevertheless, design options such as different backgrounds that separate the content from each other ensure a clear structure.
One-pagers impress with their intuitive and easy usability and can also be accessed on mobile devices without any problems.
From an SEO point of view, one-pagers score points for the low cost of crawling budget and indexability. In addition, external links are always directed to the corresponding content page.
A well-thought-out content structure is the key to success. This should cover all the needs of your target group. You should clarify in advance which questions are to be answered and who the content is actually being created for. It is also crucial to consider whether your users are even willing to access all of the content on a page or whether they prefer a different website structure. An analysis of your competitors could provide insights into how your topic is designed and presented by the competition.
Furthermore, you should make sure to select the keywords optimally and place them correctly in the document. This is challenging because there is less space available in a one-pager and there is no way to place different terms on different sub-pages. This makes it all the more important that headings, titles and meta descriptions are set appropriately.
In addition to the content-related aspects, you should also pay attention to the technical requirements. The page’s loading speed is an important ranking factor and also a crucial factor for user satisfaction. In this context, it makes sense to use lazy loading. This means that images and other data are only loaded by the browser when they appear in the user’s visible area.
You want to learn more about exciting topics?