The footer is an important element of every website. Nevertheless, it is often treated stepmotherly. But especially for SEO and the user experience, a good footer is very relevant. ... Continue reading


A thumbnail is the personalized preview that serves as a placeholder for different files on the internet. If a user then clicks on this preview, the graphic, image or video appears as a normal version.
Thumbnails have several very clear advantages:
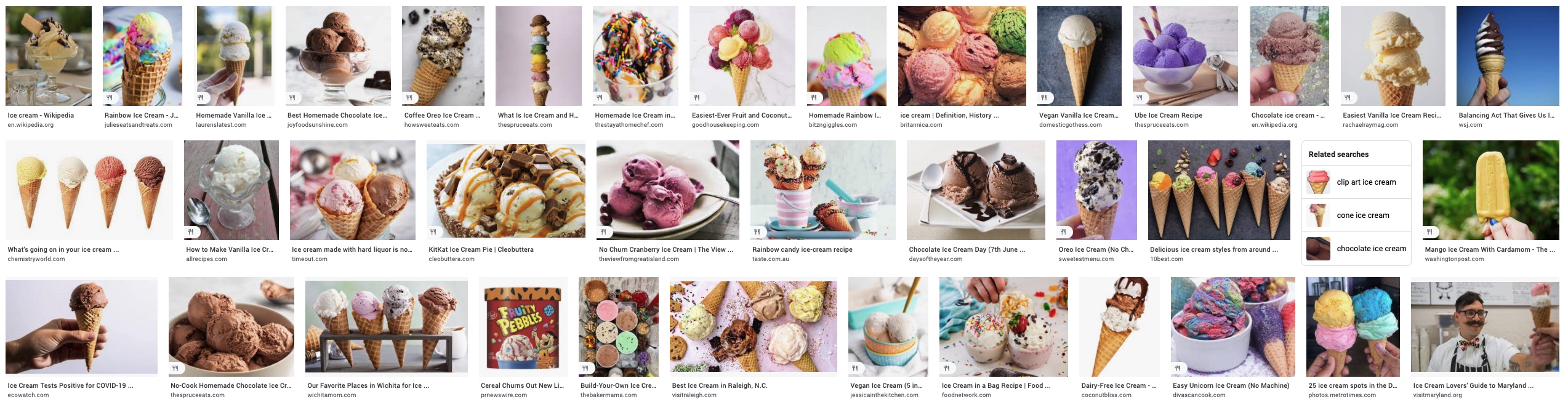
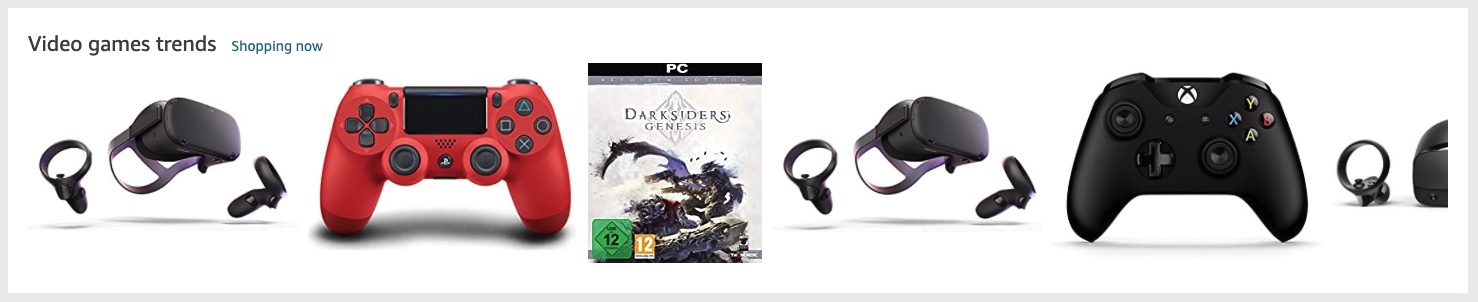
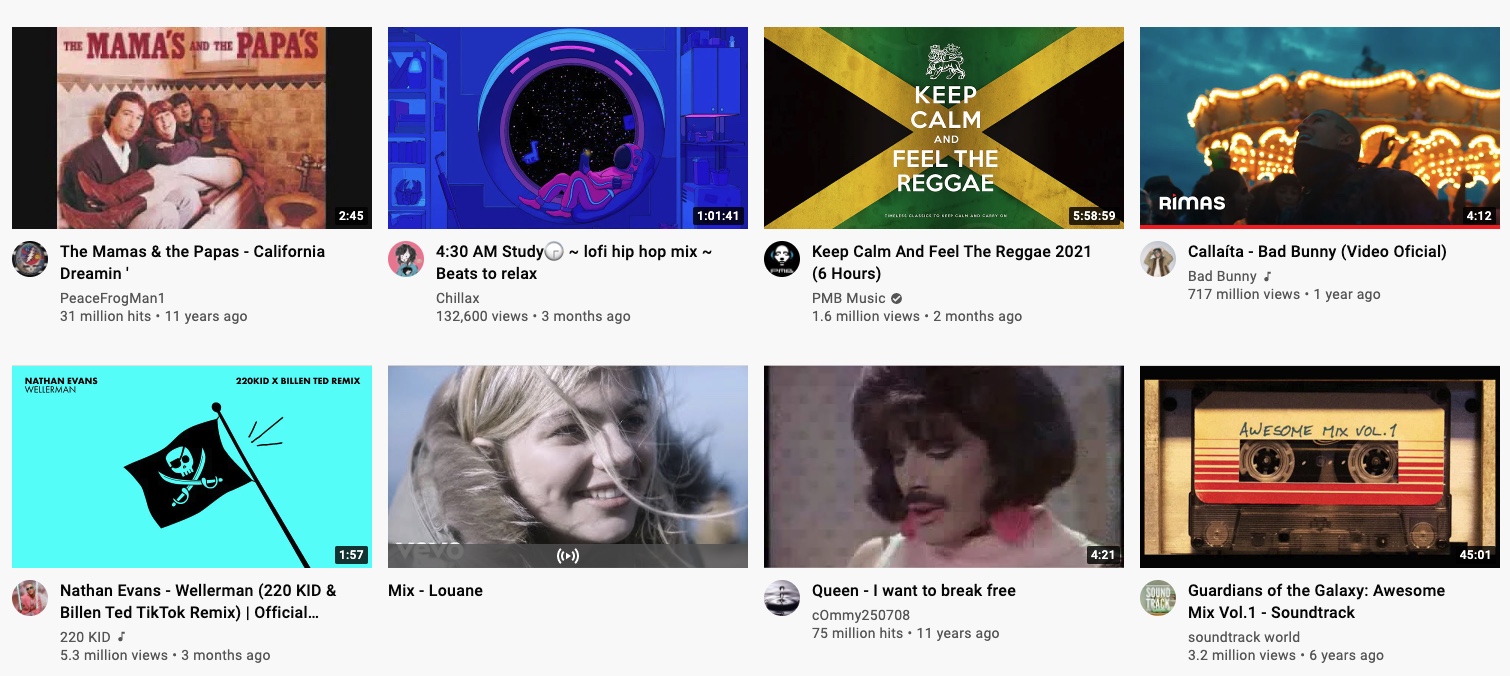
Thumbnails are widely used on the web. Online shops use them, for example, to present products to their visitors. In addition, platforms such as YouTube, Pinterest and Google use thumbnails. In principle, any website operator can use thumbnails to arouse the interest of website visitors and direct them to the content piece.
Depending on the platform, there are different requirements for thumbnails. These primarily concern their size.
Google recommends a height of 200 pixels for desktop thumbnails. However, thumbnails smaller than the recommendation are also accepted.

There are many different pages on Amazon. Each of them uses different thumbnails. The classic preview size for the start page has a height of 200 pixels and a dynamic width. In the individual categories, thumbnails are 150 pixels high.


YouTube uses the classic 16:9 image format for desktop thumbnails. Above all, however, the thumbnails of the homepage (210×118 pixels) differ from the video suggestions (168×94 pixels). You will find the latter on the right in the margin bar when you watch a video.


On Pinterest, the image width of all thumbnails is fixed and never changed. This means that if your screen width changes, more thumbnails will be displayed. The fixed width is 236 pixels.

Since the thumbnail serves as a preview, you shouldn’t clutter it too much. There are four basic elements that are important and should therefore not be missing from a successful thumbnail:
Of course, you can also create your thumbnail using programs like Adobe Illustrator or Photoshop. But there are also some tools that can help you. So-called Thumbnail Creator Apps are therefore very popular. The following tools are interesting:
If you want to use the thumbnail for YouTube, you also have the option of having a thumbnail created automatically after uploading the video. In this case, YouTube automatically draws a thumbnail from your video. For a meaningful thumbnail, you should make sure that it is not just a random section of the video. Remember the points from the previous section: a thumbnail should be informative and provide a snappy insight into the content that follows. It should also encourage you to click. A simple image excerpt from your video is therefore often the wrong way to go here.
You want to learn more about exciting topics?